
Animated Icons in Flutter
Animated icons help make your app come to life. Changing the icon from one state to another abruptly will result in bad user experience. The best and most elegant way to change the state of an Icon is to morph one icon to another. Let’s consider your’e building a music player and want to implement a play pause button.
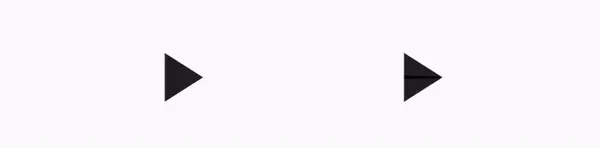
It’s clear that the interaction on the left is quite unappealing while the interaction on the right feels much more natural. Flutter offers an easy way to implement Animated Icons. All the animated icons that flutter has to offer can be found here. The list of Animated Icons is very short but let’s hope that much more icons will be added in the future. Now let’s implement AnimatedIcon in our own application. Firstly, we will need an AnimationController to well.. control the animation.
AnimationController _animationController;bool isPlaying = false;@overridevoid initState() super. initState(); _animationController = AnimationController(vsync: this, duration: Duration(milliseconds: 300));}@overridevoid dispose() { super.dispose(); animationController.dispose();}IconButton( iconSize: 50, icon: AnimatedIcon( icon: AnimatedIcons.play_pause, progress: _animationController, ), onPressed: () _handleOnPressed(),)IconButton( iconsize: 50, icon: Icon( isPlaying ? Icons.pause : Icons.play_arrow, ) onPressed: () _handleOnPressed(),)Now to play the animation, i.e. either from pause state to play or vice versa.
-
Play to Pause
_animationController.forward() -
Pause to Play
_animationController.reverse()
That’s it, now the icon will morph from one state to another with one smooth animation.
For complete source code, visit here.